Отличает этот стиль:
1. Простота дизайна, минимум обычной графики, все графические элементы становятся рисованными.
2. Большие заголовки, крупный шрифт, на смену шрифтам 6-7 пикселей, приходят заголовки 16-18 пикселей. Заголовки должны бросаться в глаза, выделяться на странице.
3. Пастельные тона. Часто используют нежный зеленый фон для сайта, голубой, оранжевый цвета и их оттенки. Не бойтесь смешивать и экспериментировать.
4. «Стеклянная» графика — так называемый эффект стеклянного стола, отражение графических элементов, кнопки со стеклянной поверхностью.
5. Большие кнопки. Например, если на странице есть кнопка «Скачать» — то она должна быть большой и находиться на видном месте, чтобы посетитель сразу же заметил ее.
6. Шрифт без засечек (Sant Serif)
7. Градиенты и плавные переходы.
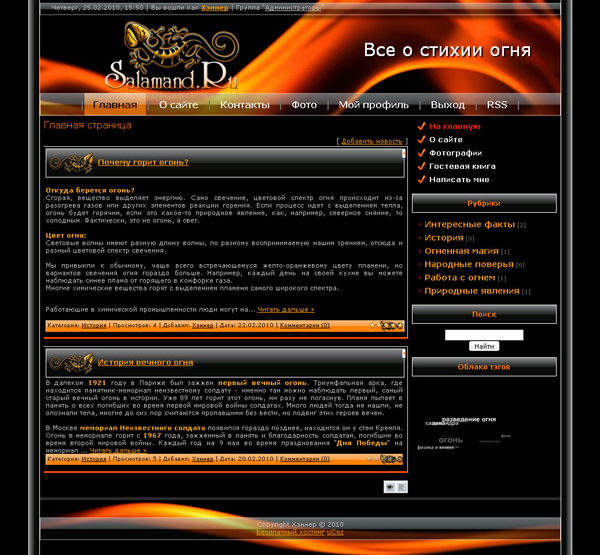
Рассмотрим, как нарисовать основные детали вот такого дизайна и ему подобных:
Сначала обрабатываем логотип.
1. Берем картинку, добавляем надпись. К слою надписи применяем: Меню Слой/Стиль слоя: — градиент (настройки градиента: переход из оранжевого в белый с резкой границей — щелкаем два раза по картинке градиента, предлагаемого по умолчанию) — обводка (цвет — белый, ширина 1 пиксель)
2. Дублируем слой с надписью, отражем его по вертикали (Меню Редактирование/Трансформировани/Отразить по вертикали) и мягким ластиком с нажатой клавишей Shift стираем низ, чтобы получилась размытая граница. Ставим прозрачность слоя 15%.
3. Сохраняем в формате png, не забыв убрать слой с черным фоном, который мной использовался для наглядности изображения. Логотип готов.
Рисуем шапку.
1. Выбираем фоновое изображение, настраиваем нужные размеры шапки.
2. Добавляем наш логотип.
3. Рисуем прямоугольник под меню, заливаем его черным цветом.
4. Применяем настройки (Меню слой/Стиль слоя): — Градиент (переход из черного в светло-серый с резкой границей) — Обводка (белая, в 1 пиксель шириной)
5. Добавляем прямоугольник поменьше с аналогичными настройками наверх шапки, там будет отображаться приветствие и выводиться дата и время. Шапка готова.
Аналогично рисуем нижний колонтитул.
Для заголовков меню и материалом сайта подготавливаем фон:
1. Создаем черные прямоугольники нужных размеров.
2. Применяем для «Меню Слой/Стиль слоя» такие же эффекты, как описано выше при создании шапки (градиент и граница), но прозрачность оставляем 100%.
3. Оранжевые прямоугольники делаем аналогично, но градиент в свойствах слоя ставим не черно-серый, а оранжево-белый. Остальное без изменений.
Удачи! Если что-то непонятно, задавайте вопросы, я обязательно отвечу.
Мой блог находят по следующим фразам
- где снять валюту в банкомате русский стандарт
- Получение рсс на емейл
- как сделоть дизаин в кантакте строницы
- создать дизайн сайта онлайн
- правила хорошего тона при разработке сайтов
- темы для вк чтобы их видели все











Спасибо. Хороший пост. Мне очень понравилось.
просто и даже красиво.
пожалуй, может пригодиться…
Это лишь толчок для дальнейшего развития мысли.
мне нравится,современно,и очень даже красиво,качать тут можно??
Это дизайн для сайта Ucoz, его нет целиком, только отдельные элементы, которые я и рисовал. Остальное прикручивается с помощью CSS
У Вас много полезной информации,но я не могу найти про рекламу на собственных сайтах, как рассчитать стоимость банеров для рекламодателей,за что они должны платить (показы,клики).
Подскажите про форматы банеров,они обязательно должны быть стандартными?Сейчас на моем сайте http://www.inetvizitka.ru три банера размером 215х140 рх и в правом верхнем углу уголок 500х500 рх такой формат как у меня не сыграет злую шутку?
У меня к Вам нескромная просьба написать мне свое мнение о моем сайте.Заранее спасибо.
Сайт смотрится неплохо. Но вот пустое место слева под погодой и курсом валют — настораживает. И обычно используются стандартные размеры баннеров, вы же не думаете, что рекламодатели будут под каждый сайт свой баннер заказывать. А ваш формат к ним не относится.
Насчет цен — ищите информацию в Яндексе, ее много самой разной. Или на Ротабан загляните и посмотрите.
Спасибо за помощь и комментарий к сайту.Но пустого места слева нет,под прогнозом погоды прокручиваются случайные визитки,а еще ниже рубрикаторы.Вы под каким браузером заходили на сайт?Это очень важно т.к. любой браузер должен видеть все что есть на сайте!Я смотрю сайт с Google Chrome, Mozilla, Opera. Может у вас нет flash.Возможно Вы не видели в верхнем правом углу уголок и части верхней панели…Это почему может быть?Это очень настораживает!
Flash пллер у меня стоит, уголок справа вверху виден и открывается. Браузер — Опера 10. Случайные визитки прокручиваются. А вот от курса валют и погоды остался только заголовок.
Спасибо, красивый стиль, намного удобнее чем обычный, попробую хотя бы логотип своему сделать
Извините за серость, но чем все это рисуется? Фотошопом?
Да, разумеется.
Очень красиво получается. А я подобный шаблон скачивал для DLE, а оказывается можно и самому сделать !