 Продвижение сайта в социальных сетях выполняется комплексно, и одна из важных частей этого комплекса – это оформление сообщества или аккаунта. Для каждой площадки существуют свои особенности и форматы оформления. Этим профессионально занимаются графические дизайнеры, но при желании самостоятельной работы над продвижением можно попробовать графические редакторы и онлайн-сервисы. Один из таких – редактор Canva. С его помощью легко создавать баннеры, обложки, фоны и заставки для дизайна в соцсетях.
Продвижение сайта в социальных сетях выполняется комплексно, и одна из важных частей этого комплекса – это оформление сообщества или аккаунта. Для каждой площадки существуют свои особенности и форматы оформления. Этим профессионально занимаются графические дизайнеры, но при желании самостоятельной работы над продвижением можно попробовать графические редакторы и онлайн-сервисы. Один из таких – редактор Canva. С его помощью легко создавать баннеры, обложки, фоны и заставки для дизайна в соцсетях.
Возможности оформления в Canva
В сервисе достаточно инструментов для создания оригинального дизайна графики социальных сетей:
- баннеры;
- рекламные кампании;
- обложки;
- фоны;
- изображения публикаций;
- заставки приложений;
- сторис;
- напоминания и другие.
Шаблоны адаптированы под такие площадки, как Instagram, Facebook, Twitter, Tumblr, Pinterest, Вконтакте. В сервисе представлены удобные функции для быстрого создания дизайна на основе готовых шаблонов или полностью уникальной графики с нуля по принципу конструктора.
Начало работы
Алгоритм оформления разных дизайнов в сервисе подобен. Рассмотрим, как создать публикацию для группы Вконтакте. Группа посвящена сайту строительной техники и предназначена для информационных постов и продвижения.
Начать работу с сервисом нужно с быстрой регистрации через электронный ящик или аккаунт в Facebook. В будущем авторизация поможет вернуться к дизайнам, изменять уже готовые работы, сортировать и хранить заготовки, фотографии.

На главной странице будут сохраняться готовые дизайны. Здесь же в поисковой строке можно выбрать нужный формат: впишите начало названия, и сайт автоматически предложит список.
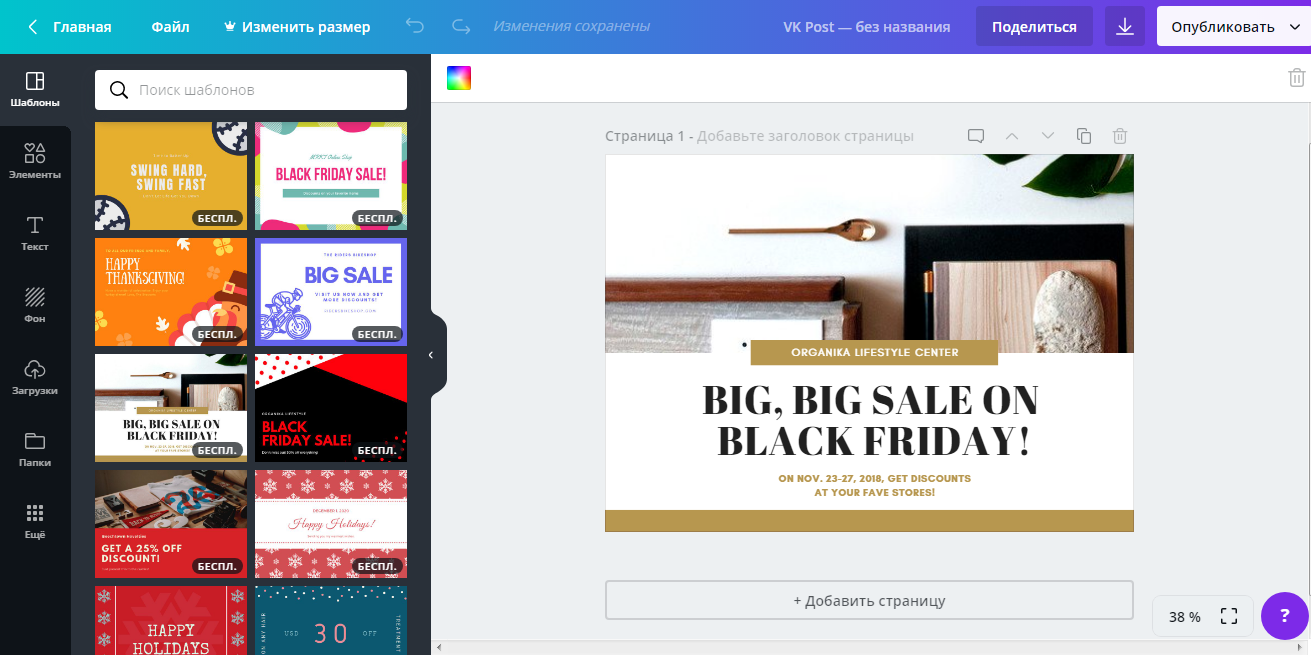
Шаблон публикации
После регистрации открывается рабочая страница. Она поделена на зону макета, слева от которого – область просмотра шаблонов и фотографий, а также на панели инструментов слева и сверху.

Выберем шаблон, который подойдет для оформления публикации с информационной статьей. Заготовка может быть максимально приближенной к тематике или не соответствовать ей – все элементы, цвета и шрифты меняются гибкими настройками.
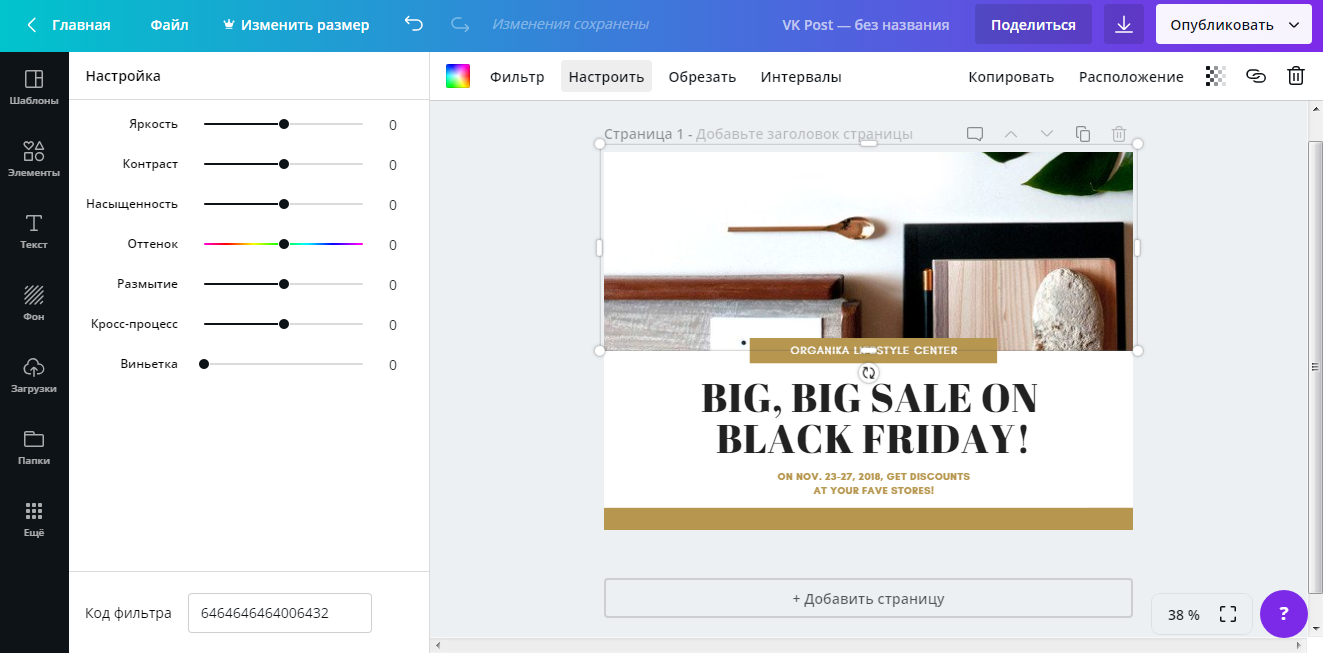
Фон и загрузка
Для замены изображения перейдите на вкладку «Фон» — здесь собраны изображения и фотографии, градиентные и однотонные фоновые рисунки. После добавления их можно редактировать, используя верхнюю панель инструментов. Добавьте фильтр, измените яркость, контраст, оттенок и другие параметры, кликнув левой кнопкой мышки.

Если фото из этой вкладки не подошли, используйте «Загрузки» — добавьте свое изображение, чтобы сделать публикацию уникальной. На этой же вкладке загруженные файлы будут храниться и после, чтобы их можно было повторно использовать в дизайне.
Элементы
После добавления фонового рисунка отредактируйте элементы. На приведенном примере они представлены коричневыми вставками на макете. Добавить элементы можно с одноименной вкладки слева.

Кликнув левой кнопкой мыши по элементу, настройте его цвет, прозрачность. На верхней панели также можно выдвинуть элемент на первый план или частично скрыть за другими объектами макета.
Редактирование текста
В макете уже присутствует текстовое поле – кликнув по нему мышкой, мы можем изменить его содержимое, а на текстовой вкладке слева добавить нужный шрифт или дополнительное поле.

Текст также редактируется на верхней панели инструментов, как и другие элементы дизайна. На каждом изображении рекомендуется оставлять ссылку на сайт – ее будут использовать для прочтения похожих статей или полной версии публикации, она же гарантирует уникальность контента. А уникальная графика в сочетании с качественным информационным наполнением способна привлечь Вашу целевую аудиторию.
Сохранение
Чтобы сохранить готовую работу или поделиться ею в социальных сетях, используйте кнопку «Опубликовать» в правом верхнем углу.

Готовую работу можно сохранить в форматах PNG, JPG, PDF, отправить в социальные сети или встроить на страницу сайта, сгенерировав html-код.
Рекомендуется использовать в графике цвета, которыми оформлен и сам сайт. Это будет создавать аналогию между аккаунтом в соцсети и основной площадкой, дополнительно гарантируя то, что изображение не будет использовано другими. Работать с графикой в сервисе Canva легко – занимайтесь продвижением или создавайте дизайны для хобби при помощи простых инструментов.


Познавательная информация:)
Я пользовалась редактором Canva, вообщем полезный сервис